如何选择你的字体
当我在配置博客网站时,常常对字体、字号产生选择困难症,而我又想让中英文混编时能够合理搭配,不仅如此我还会在正文中插入代码,这又需要另行考量。因此,我特地去查询了相关资料,去了解无衬线字体、衬线字体的发展历史,顺带看了下各种编码格式,并整理成文。
当然,最后的结果是令人欣喜的,至少我的阅读体验有大幅度提升。我也希望从旁人视角能够感受到本博客主人的认真、严谨的态度,不会因为内容之外的东西而被误读为文字垃圾制造者。
中文字体分类
中文字体本身有楷体、宋体、仿宋、黑体和圆体等区分,但在计算机中我们一般就参考英文字体分类方式,继续按衬线、无衬线、艺术字、手写体和等宽体区分即可。为什么不参考传统方式呢?因为在我看来,中国并无特殊地方,中文也并无特殊地方,对于文字这类交流工具,统一、规范才是我们第一需要参考的,其次是美观。何谓美观?优雅律动符合数学之道,而不是动不动嚷嚷着两千年如何如何。旧不如新也是必然的,中文字体的选择太少我想跟太循规蹈矩脱不了干系。

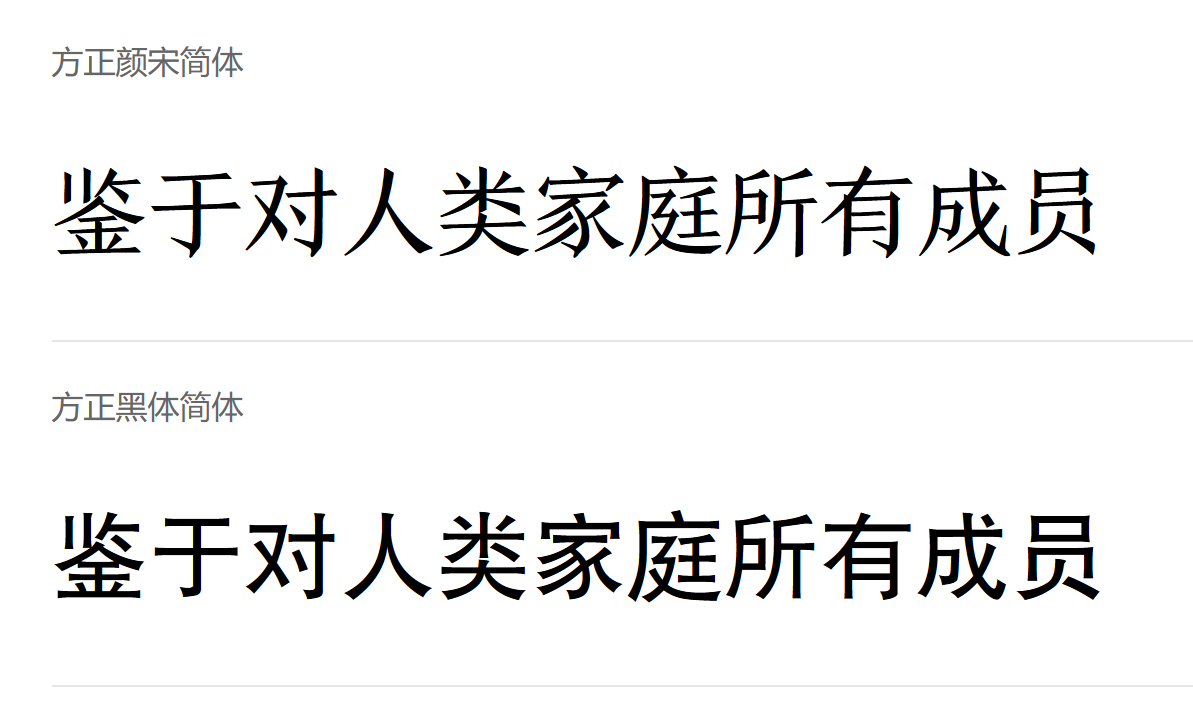
宋体就是一种典型的衬线字体,而黑体则是一种典型的非衬线字体,在电子阅读体验上我更喜欢后者,即使长时间阅读也不会很累,但前者会让我望而生畏,没有阅读的欲望。
中文字体的选择
首先我们可以确定的是,一种字体的诞生绝不是没来由的。别人花费了大量功夫去设计创造一个新的字体,必然是因为他洞察到了主流字体的缺陷,像宋体便脱胎自木板印刷,为了顺应木头纹理而成。那我接触到的中文字体,印象比较深刻的有上首可乐体,方正喵呜体,它们在广告或插图中效果很好,添了点活泼、俏皮的味道在里头。你如果将它们换成传统的黑体、楷体,就会让人很出戏,格格不入。
衬线字体、无衬线字体和等宽字体

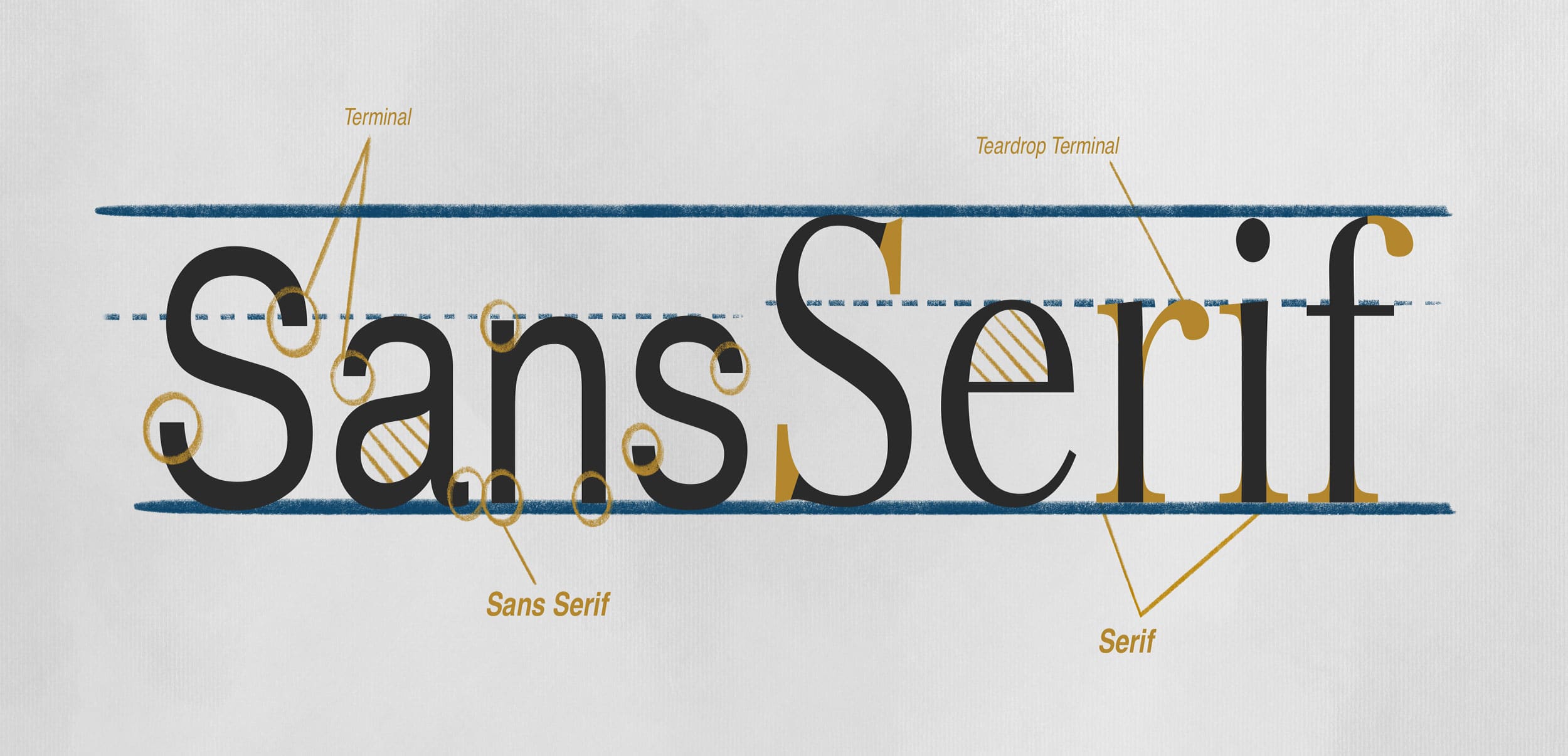
简单来说,衬线字体 Serif 和 无衬线字体 Sans Serif 的区别就是字的结束点有没有用衬线修饰。如上图,我们其实很容易区分二者,其中 sans 在拉丁文中意为 without。
等宽字体 Monospace,如其名字所言,字符都是等宽的,通常用于计算机。我们在编写代码的时候会考虑这类字体,你可以去 Typewolf 找到你青睐的伙伴。身为一个程序员,除了编程,我们其实还会花费大量时间在高亮、别名、图标以及最简单也是最重要的 —— 字体选择上。程序员们总喜欢会花费大量时间讨论 Hack 和 Source Code Pro 谁更好看,类似于讨论编程语言谁更好,本人也乐在其中,并且喜新厌旧。
中英文混编
我看了很多中英文字体,感觉组合搭配都挺多,个人比较钟意于 Merriweather 和 Noto Sans SC,当然等宽字体我选择 Azeret Mono。
这里给一个参考:fontcdn('Merriweather:wght@400;700&family=Noto+Sans+SC:wght@400;700&family=Azeret+Mono:wght@400;700&display=swap', 'css2')
其他选择
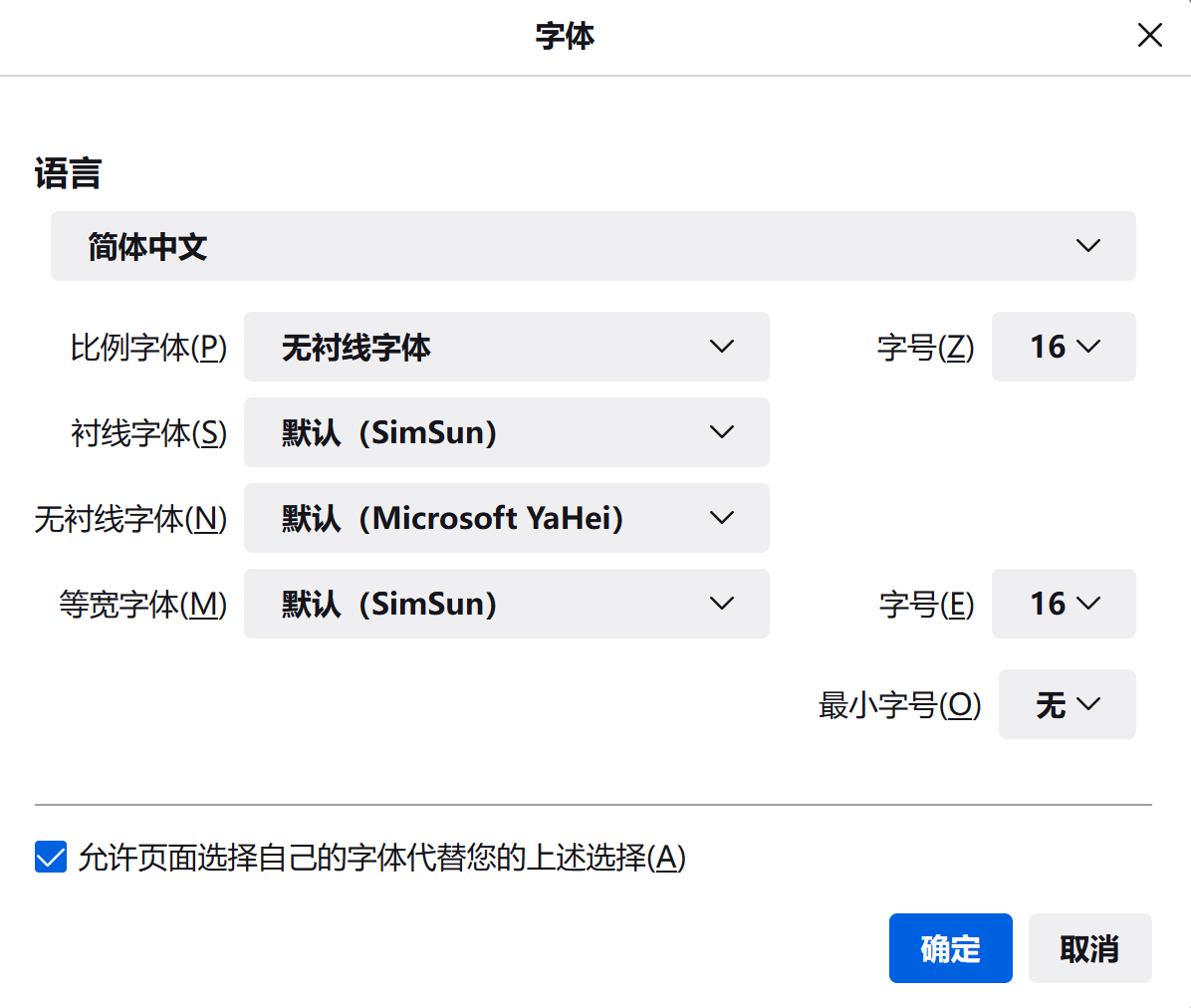
就阅读体验来说,电脑和书本是很不一样的,像经典的红头文件这种办公用纸基本都是仿宋体 GB2312,看到就一股子官僚气,如果有人在网页上也统统用这种字体就会让读者感到很无聊。作为一个读者而言,我的阅读和设备、系统、浏览器有关。我用的显示器是 AOC 的 U27P2C,当时主要考虑了两个属性,一个是 4k 屏幕,另一个是 Type-C 反充。我使用的浏览器是 Chrome 和 Firefox,会将网页放大到 125% 乃至 133%,浏览器本身也需要你为衬线和无衬线分别选择一款字体。Mac 的阅读体验会优于 Windows,这是一种直观感受,但我没有去深究原因。

font-family
font-family 本身是一个 CSS 的属性,用来定义选定元素的字体。由于很多时候,用户的浏览器并没有网页原本指定的字体,那么 font-family 允许你定义一个由字体和字族构成序列,让浏览器能够挨个查询是否可用。那为了兜底,保证至少有一个字体可用,你应该在末尾加上一个通用字族,比如 sans serif、serif 甚至 monospace(有的浏览器只支持区分前两者)。
理解了上面的概念,一种简单的中英文混编方法就诞生了,我们可以将一个纯英文字体放到前面,而将中文字体置后,这样浏览器就会使用不同字体去渲染中文和洋文了。
另外,有时候我们特别想使用一个字体来展示我们的页面,但恰好这个字体又不是计算机系统内置的,这时候该怎么办呢?我们可以通过 CDN 的方式引入字体,让浏览器在加载页面前下载该字体。
PPI
PPI 指像素密度,本意是指每英寸像素点数,类似的 DPI 指印刷墨水点数。两个参数都和清晰度相关,可以到 atoolbox 查询本机的 PPI,比如我的 27 英寸 4k 屏计算后得到 163 像素密度,理论上来说 300 PPI 是比较好的,因此我将系统设置缩放 150% 来获得更好的视觉体验。
